Generate Beautiful Wireframes
Design fast with full control
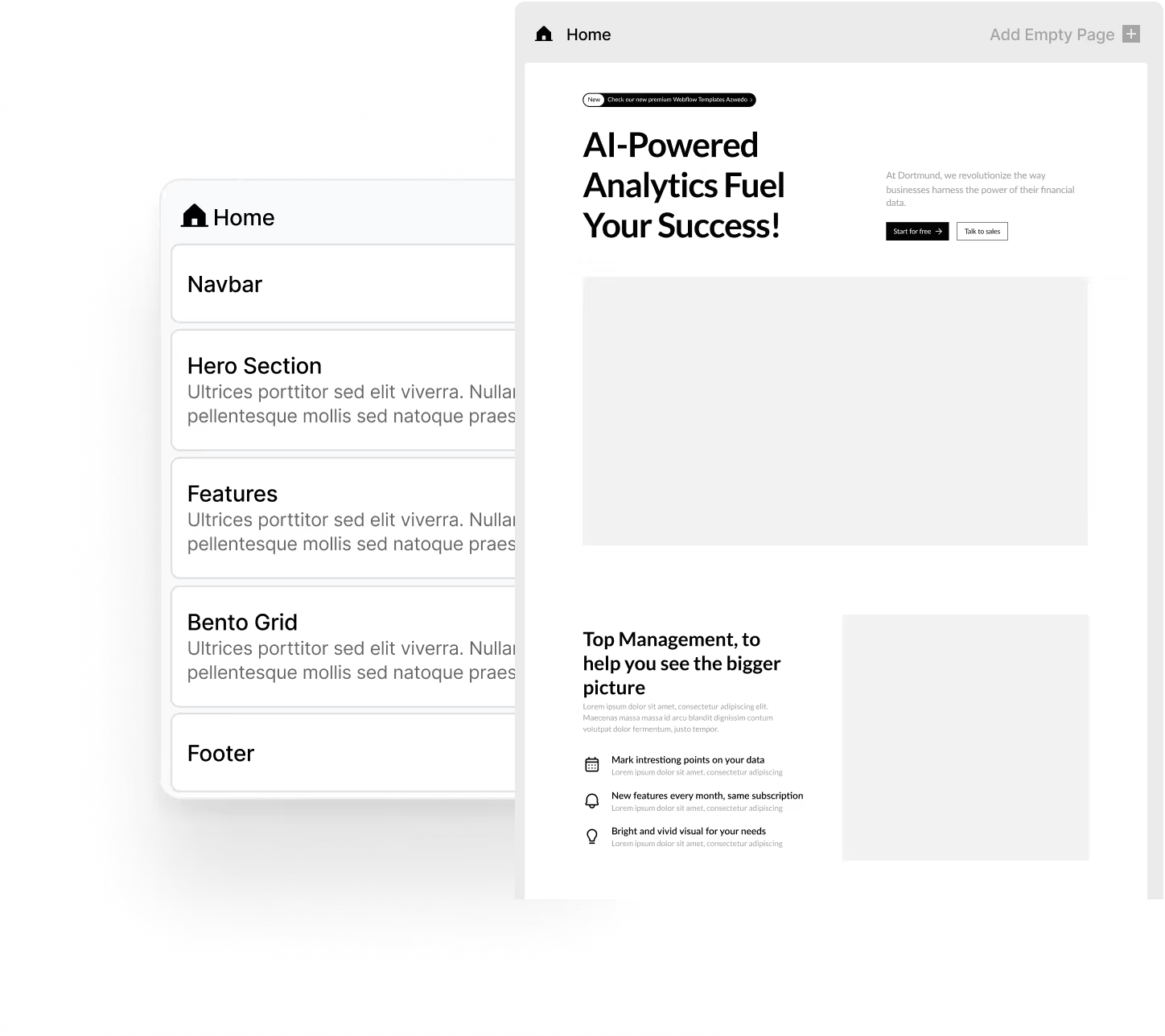
From sitemap to wireframe in seconds. Powered by smart prompts and a design-ready component library that just gets it.

Modulify’s Wireframe feature makes going from idea to layout feel seamless. Using your sitemap and prompts as a blueprint, our AI builds complete page wireframes with clear hierarchy, copy suggestions, and responsive layouts.


Start With AI
Refine by Hand.
From a single prompt to a page full of structure.
Structure and Design.
Always Aligned
Update your sitemap and see the wireframe reflect it instantly.




Endless Possibilities.
Always Customizable.
Swap designs instantly customize every detail.
Wireframes
What you need to know.


Absolutely. You can start with AI-generated wireframes and then drag, drop, or change components to fit your design vision.


Yes, each component is thoughtfully built with usability in mind. The layouts are designed by modern UX standards to ensure intuitive structure and flow.


They do. You can specify the page type in your prompt or adjust after generation. Modulify ensures relevant modules are applied to each use case.


Yes! You can copy sections, reuse them in other flows, and even paste them into Webflow, streamlining your design system across multiple projects.


Modulify provides solution-driven modules like testimonials, pricing tables, galleries, FAQs, and contact forms—all ready to be styled and rearranged.



